交互
弹窗
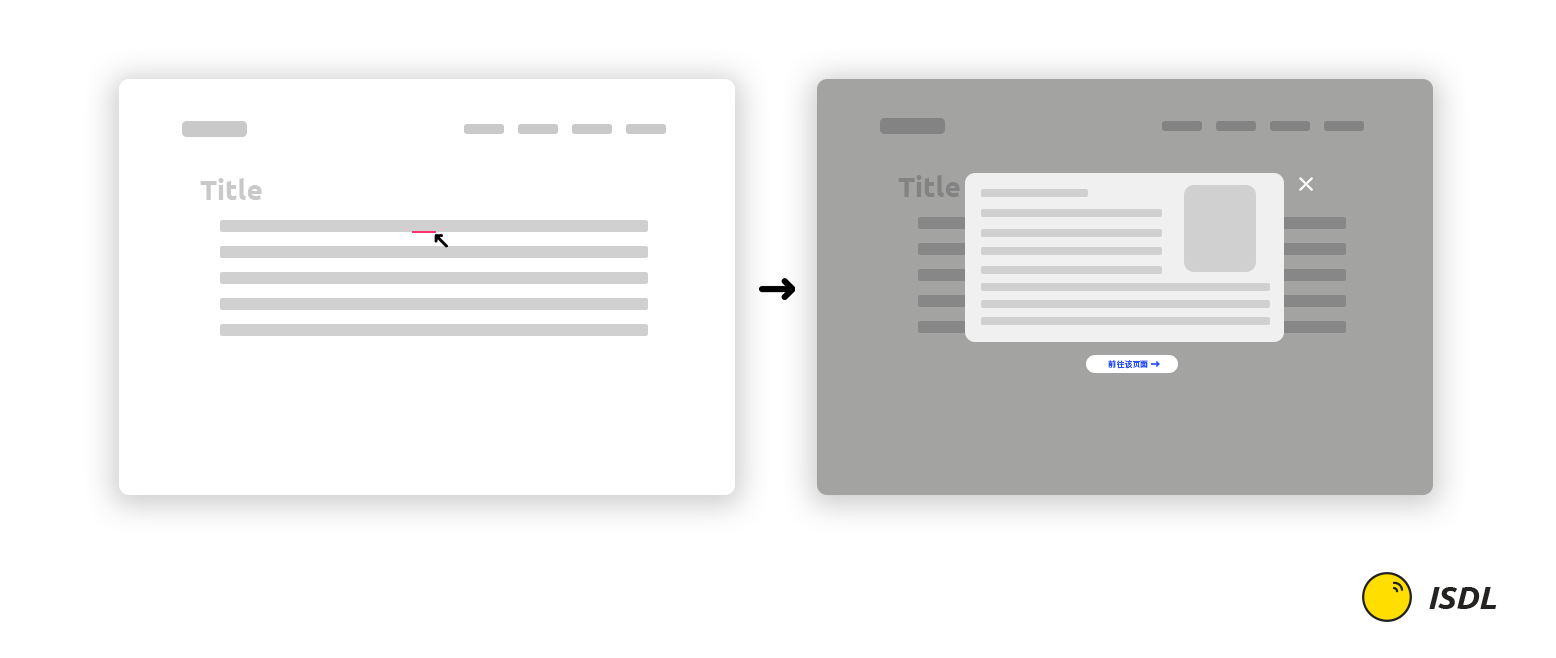
我认为应减少页面间跳转的操作。因为这样会增加用户查看相关信息的难度。
在关联度较高的两个页面中,我认为可直接以弹窗、气泡等形式悬浮于原页面上方。例如 macOS 中的“快速查看”,如果用户想在目标页面进行进一步操作,也可以很方便地在新标签页中打开。
其主要意思就是:将页面跳转的下一个页面做为弹窗形式直接展示在原页面上。
注: 应该是关联度比较高的页面(如词条的注释等等)。

过渡动画
使用 贝塞尔曲线(Bézier curve) 使过渡更加平滑,体验更加真实。

可以看到,该动画从下至上有一个“缓>急>缓”的过程,慢放一遍:

ColorfulUI V3 会提供一个动画库以供开发者更加方便地开发。
页面层次
强调“层次感”。
依次为:
背景层(Background Layer)、内容层(Content Layer)、遮罩层(Mask Layer)、子内容层(Sub Content Layer)。如图所示:

同层级内容也可以通过使用阴影、模糊、不同颜色来区分层次。
在一个页面中,层次不要太深,4 层足够。
子内容层不可以覆盖整个页面。体现“子”的感觉,即宽、高均小于遮罩层宽、高。常见应用:弹窗。
响应式
一般的列表:宽屏为图标+文字(横);窄屏为单图标 / 图标加文字(竖) / 文字在图片上。

分栏式布局中的响应式设计
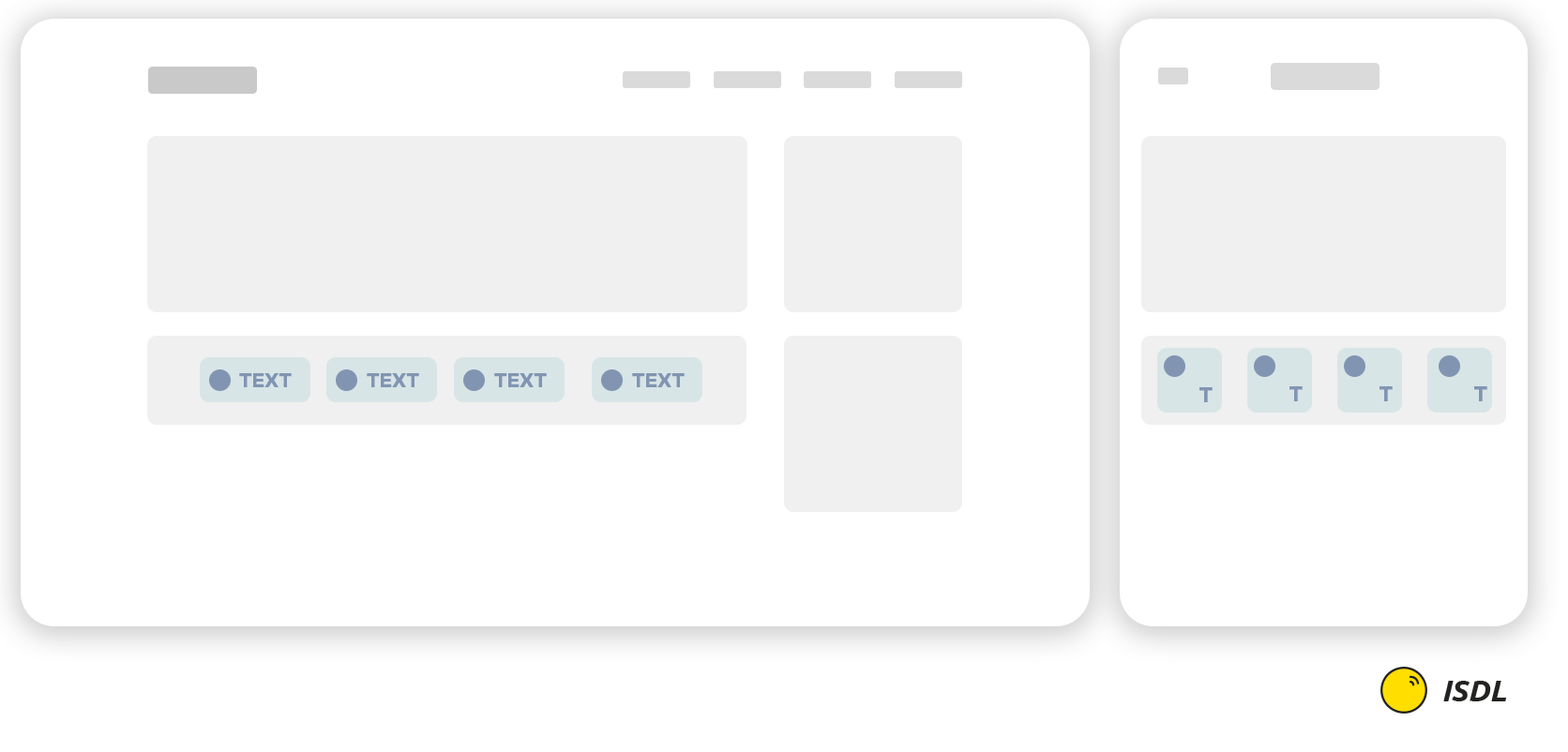
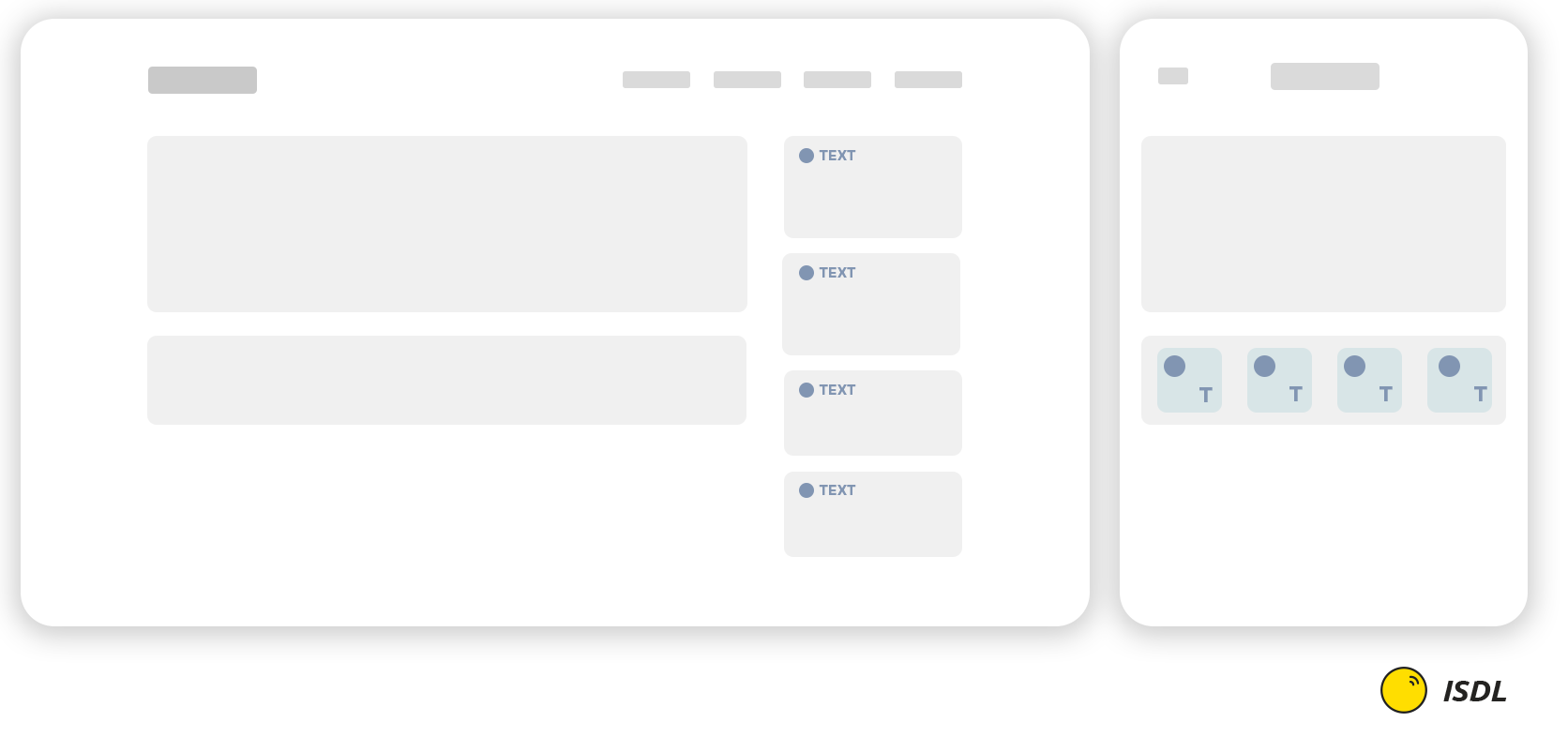
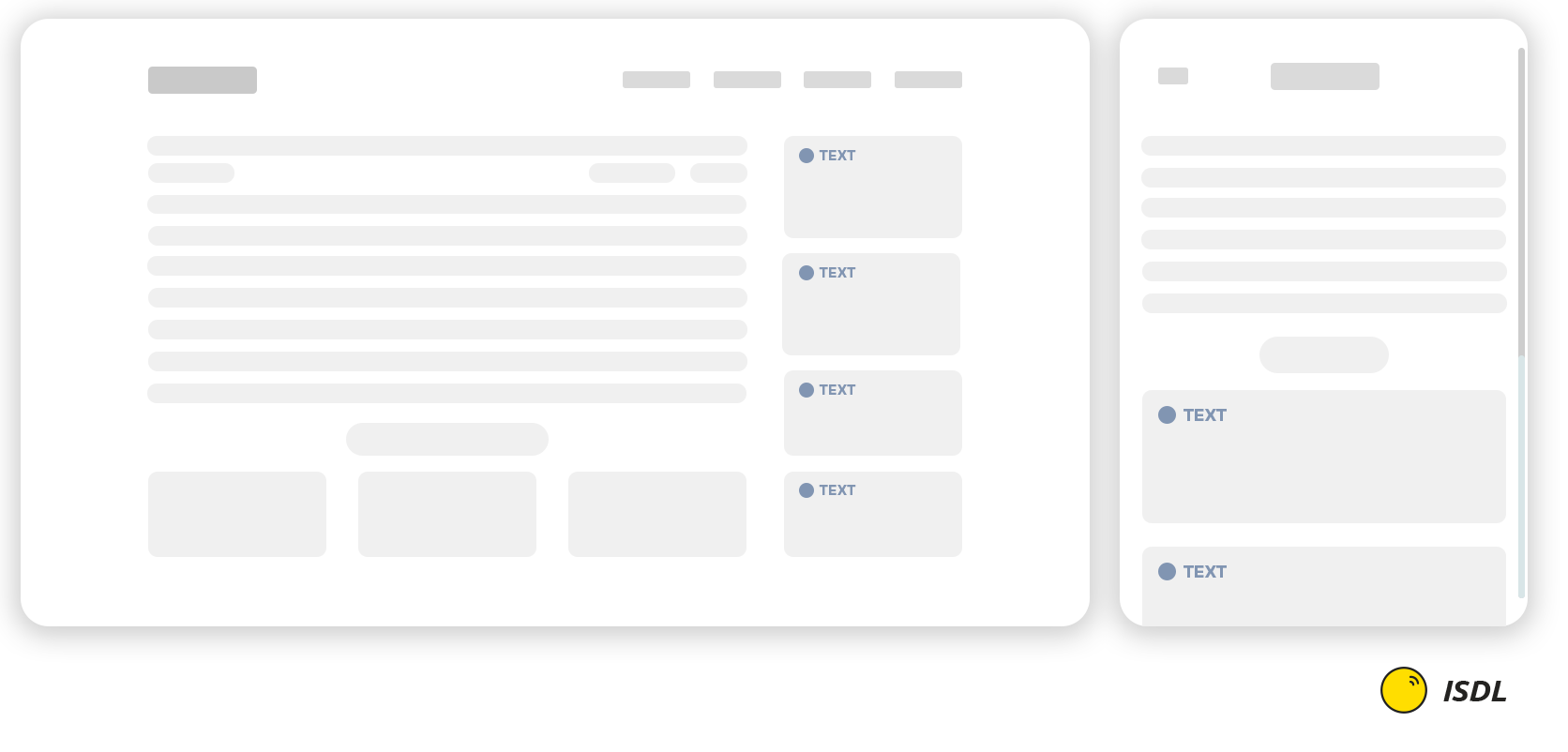
对于一般的网页来说,侧边栏所展示的内容无非是标签云、广告、快讯、相关阅读等等。而且首页与子页面所展示的内容也是不完全相同的。下面针对两种页面(首页和子页)的 移动端 进行细化。
首页侧边栏的响应式设计
将侧边栏的每一个 内容型 分块设计成独立的页面,在首页的顶部位置(菜单栏下方,Banner 下方)制作一个分块,在卡片中以一般列表形式展示页面链接。
注:卡片的内容型和功能型区分:内容型的卡片目的是给用户展示内容,如快讯、相关阅读等;而功能型的卡片其目的是直接地实现某些功能,如广告、标签云等。

子页侧边栏的响应式设计
位置放到主内容下方,内容、样式基本不变。

总之
ColorfulUI V3 提出了一套设计思路和规范,遵守规范可以更好地适配 CUI V3 的组件设计。
