阿里云平台配置设备Topic和消息流转
客户不想再搭建服务器来接收设备端消息和下发数据,只要在小程序端时刻接收;而小程序端和设备端都属于“设备”,他们之间是不能互通消息的,所以需要把设备端上报的数据流转到小程序端,小程序端从后端拉取数据需要流转到设备端。
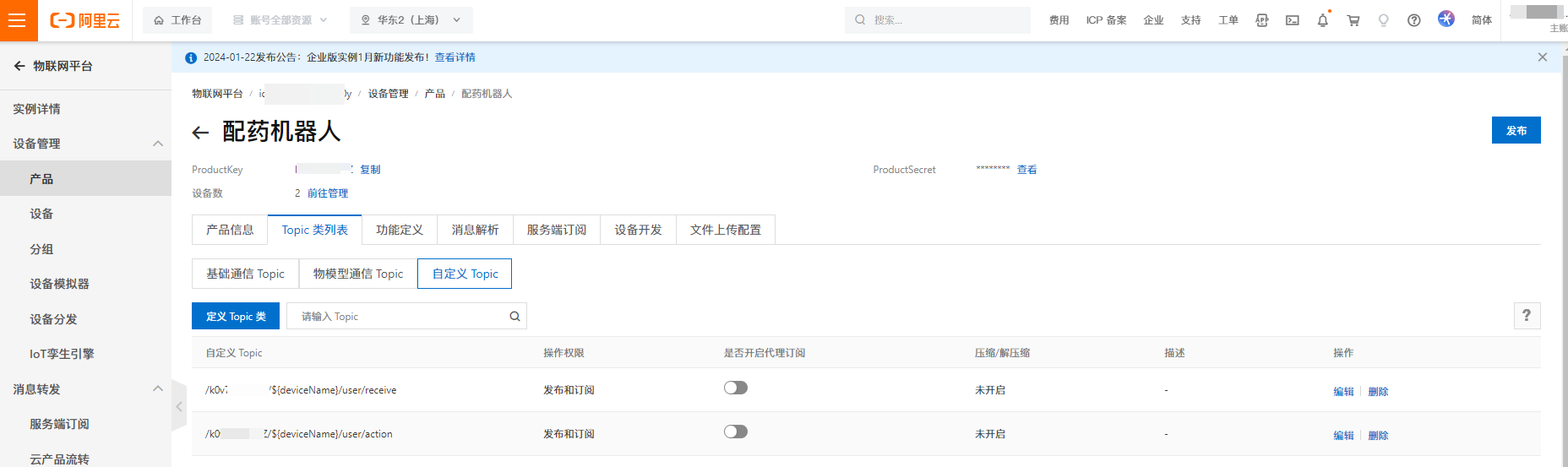
首先需要配置设备的自定义主题,用于发布 (publihs) 和接收 ( receive ) 消息:

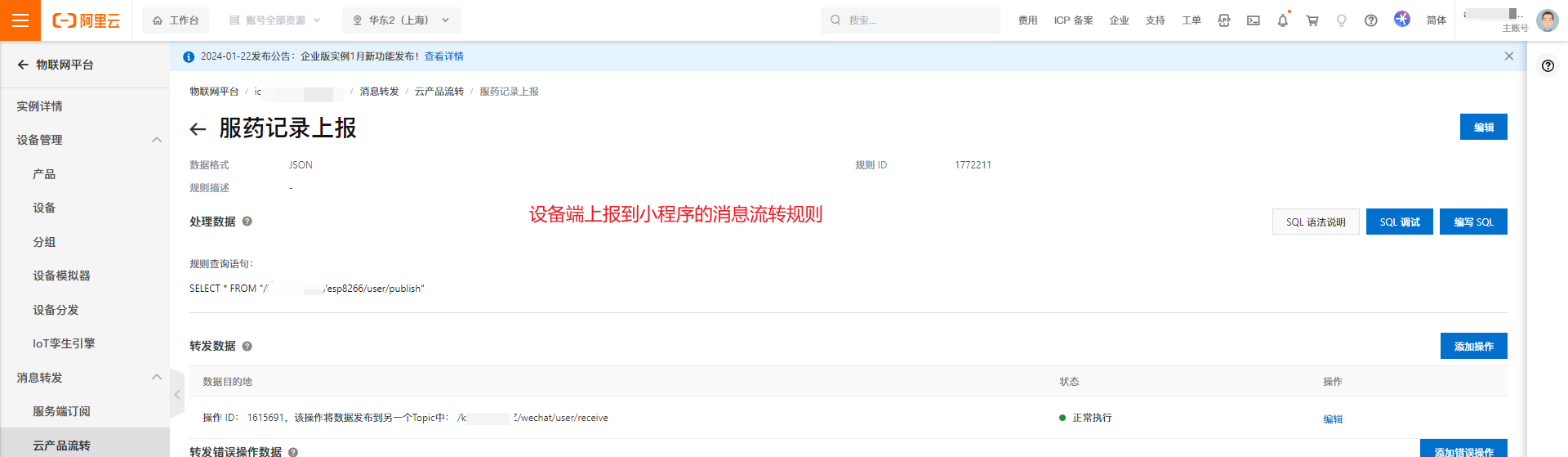
再配置设备之间的消息流转:


在添加完成规则之后,记得在管理界面启动规则。
小程序端配置
阿里云在 Github 开源了专为 Web端、小程序端开发的 JS SDK,在 https://github.com/aliyun/alibabacloud-iot-device-sdk ,从 dist/
下载 alibabacloud-iot-device-sdk.min.js ,导入到小程序中便可以使用了。
配置全局MQTT
因为设备端上报数据是不定时的,所以小程序需要一直开着并连接到阿里云的MQTT服务器。而且在所有页面中都要保持连接状态,可以在 app.js 中配置MQTT连接。
const iot = require('/utils/alibabacloud-iot-device-sdk.min.js');
App({
onLaunch() {
let args = wx.getStorageSync("args")
let openid
if (args) {
openid = args["openid"]
console.log(openid)
}
const device = iot.device({
productKey: 'XXXXX',
deviceName: 'wechat',
deviceSecret: 'XXXXXXXXX',
protocol: 'wxs://',
});
device.subscribe('/XXX/wechat/user/receive'); // 订阅设备端报过来的数据
device.on('connect', () => {
console.log('connect successfully!');
});
device.on('message', (topic, payload) => {
let data = JSON.parse(payload.toString())
console.log(topic, data)
// 流转来的消息都会到此处判断。
});
},
})
MQTT.fx模拟设备端连接云平台
经我测试,MQTTX无法连接云平台,不知道是配置原因还是限制原因,官方推荐使用MQTT.fx连接。
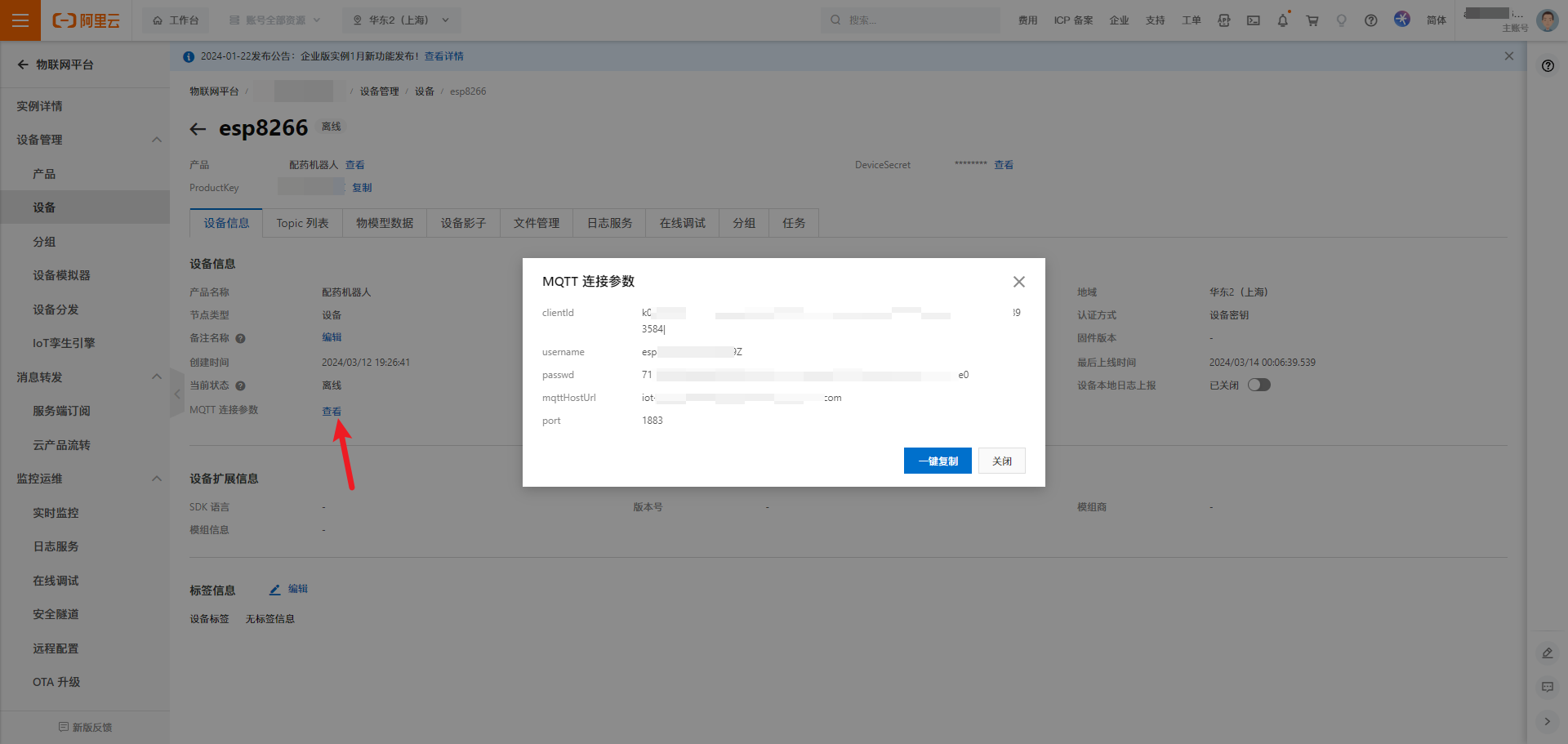
首先在云平台查看设备端的MQTT连接参数:

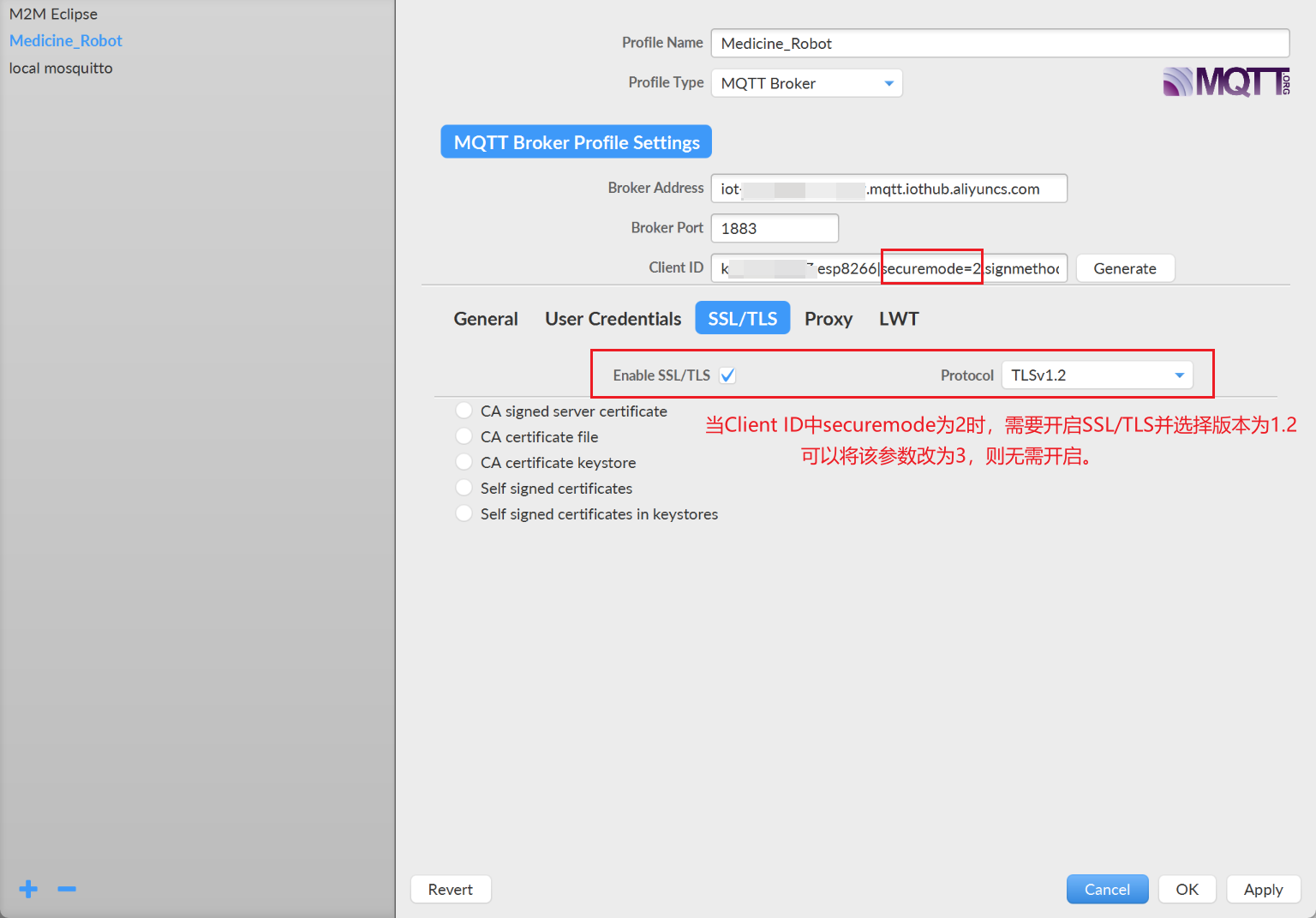
在 MQTT.fx 中添加一条 Profile,按连接参数填入对应信息即可,需要注意的是 SSL/TLS 下的配置:

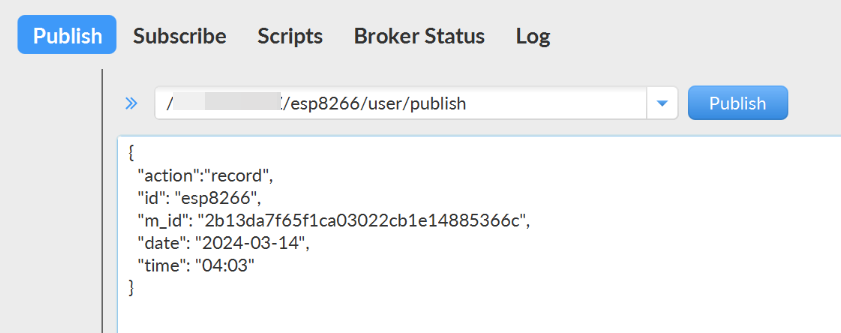
连接成功后便可以向设备端的 publish 主题 发布消息:

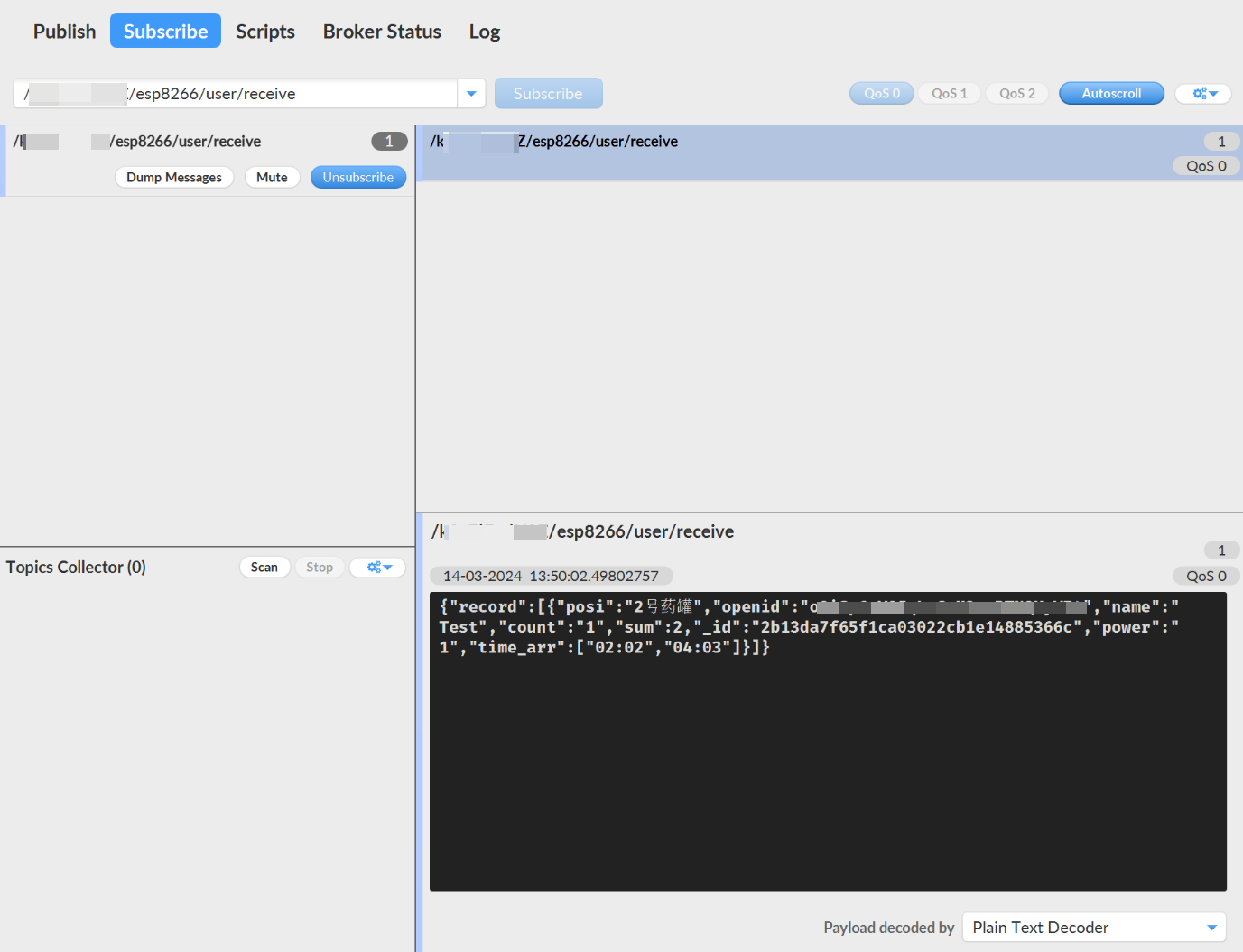
在小程序端编写好上传下发数据的逻辑代码后,便可以订阅 receive 主题来测试消息流转能力:

另外需要注意的是密码和ClientID是动态变化的,如果只是测试用途每连接一次则会变化一次,实际设备场景中,密码是需要加密算法生成的。
